Example Using HTML Formatting
Example Using HTML Formatting
The following example demonstrates the use of HTML inside of a text object.
<html>
<head>
<style>
body {font-size:8pt; font-family: Arial;}
table {background: AntiqueWhite; width: 300px;}
th {background: DarkBlue; color: White;}
td {border: solid 1px;}
</style>
</head>
<body>
<table>
<tr>
<th> First Name </th>
<th> Last Name </th>
<th> City </th>
<th> State </th>
</tr>
<tr>
<td> Lisa </td>
<td> Johnson </td>
<td> Seattle </td>
<td> WA </td>
</tr>
<tr>
<td> John </td>
<td> Smith </td>
<td> Baltimore </td>
<td> MD </td>
</tr>
<tr>
<td> Sarah </td>
<td> Donahue </td>
<td> Dallas </td>
<td> TX </td>
</tr>
</table>
</body>
</html>
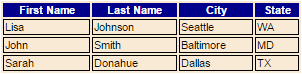
When the example code above is inserted into a text object, the following object will be printed on your item: