HTML 書式設定の使用例
HTML 書式設定の使用例
以下の例は、テキストオブジェクト内の HTML の使用法を示します。
<html>
<head>
<style>
body {font-size:8pt; font-family: Arial;}
table {background: AntiqueWhite; width: 300px;}
th {background: DarkBlue; color: White;}
td {border: solid 1px;}
</style>
</head>
<body>
<table>
<tr>
<th> First Name </th>
<th> Last Name </th>
<th> City </th>
<th> State </th>
</tr>
<tr>
<td> Lisa </td>
<td> Johnson </td>
<td> Seattle </td>
<td> WA </td>
</tr>
<tr>
<td> John </td>
<td> Smith </td>
<td> Baltimore </td>
<td> MD </td>
</tr>
<tr>
<td> Sarah </td>
<td> Donahue </td>
<td> Dallas </td>
<td> TX </td>
</tr>
</table>
</body>
</html>
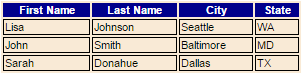
上記のサンプルコードがテキストオブジェクトに挿入されると、以下のオブジェクトが項目の上に印刷されます。