Imprimir documentos |
El conjunto de valores requeridos para la impresión de un documento puede verse en la interfaz de usuario Swagger de Print Portal, bajo el encabezado AutomatedPrint.
Para ilustrar la función de impresión de la API, utilizaremos la interfaz de usuario Swagger para publicar nuestros datos JSON que contienen el nombre del archivo, la impresora, las copias y los datos de apoyo necesarios para imprimir.
![]() Para imprimir un documento sencillo sin necesidad de introducir datos en el formulario
Para imprimir un documento sencillo sin necesidad de introducir datos en el formulario
Para la primera solicitud de impresión, utilizaremos un documento que no tiene ningún dato de formulario asociado. El nombre del documento de Librarian es Documento1.btw. Puede obtener la ID de librería siguiendo el paso del tutorial para Enumerar librerías. La ruta relativa es el nombre del archivo. Si el archivo estuviera dentro de una subcarpeta, la ruta relativa incluiría el nombre de la subcarpeta, por ejemplo, "Production/Document2.btw", donde "Production" es el nombre de la carpeta. Puede simplificar la solicitud de impresión, eliminar el elemento de la carpeta raíz y definir también una ruta absoluta para el archivo (tal y como se muestra en el primer ejemplo de JavaScript y abajo).
{
"AbsolutePath": "c:\\inetpub\\wwwroot\\BarTender\\Templates\\Document1.btw",
"Printer": "PDF",
"Copies": 2,
}
A partir de la solicitud anterior para obtener una lista de impresoras disponibles. En este ejemplo, utilizaremos la impresora PDF para simplificar.
Los datos JSON resultantes describen el archivo, su carpeta jerárquicamente superior, la impresora y el número de copias.
{
"libraryID": "de6940a6-ff73-465b-aaf2-d39504420fa6",
"relativePath": "Document1.btw",
"printer": "PDF",
"copies": 1
}
Sustituya “de6940a6-ff73-465b-aaf2-d39504420fa6” por su ID de Librarian.
Si desea imprimir directamente en su impresora, cambie PDF por una de las impresoras conectadas válidas.
![]() Para imprimir un documento cuando se requiere un formulario de entrada de datos
Para imprimir un documento cuando se requiere un formulario de entrada de datos
Para un documento que tiene datos de formulario asociados, por ejemplo, TLC39 Laser_53_rf, obtendremos los datos del documento y de la carpeta utilizando los datos de retorno de la solicitud de ID de librería (véase Enumerar librerías y Enumerar elementos de librería). Obtendremos los datos del formulario requerido navegando por PrintPortal, la carpeta Plantillas, la subcarpeta Telecomunicaciones y su subcarpeta TLC 39 para imprimir TLC39 Laser_53_rf. Al seleccionar Imprimir se mostrarán los requisitos del formulario y los datos predeterminados del mismo, como se indica a continuación:
Número de serie: GRINGS00102028974810
ECI: 663726
CLEI: C5JAB3H1AA
País: US
Los archivos que contienen datos de formularios requieren dos pases de la API. Tendrá que enviar la primera solicitud para obtener un mensaje de error que enumerará un "printRequestID" requerido. El TLC39 Laser_53_rf inicial y su solicitud de datos de formulario requerida tendrán el siguiente aspecto:
{
"libraryID": "de6940a6-ff73-465b-aaf2-d39504420fa6",
"relativePath": "TLC39 Laser_53_rf.btw",
"printer": "PDF",
"copies": 1,
"DataEntryControls": {
"Text Input Box 1": "GRINGS00102028974810",
"Text Input Box 2": "663726",
"Text Input Box 3": "C5JAB3H1AA",
"Text Input Box 4": "US"
}
}
Para lo anterior, sustituya "de6940a6-ff73-465b-aaf2-d39504420fa6" por su ID de Librarian.
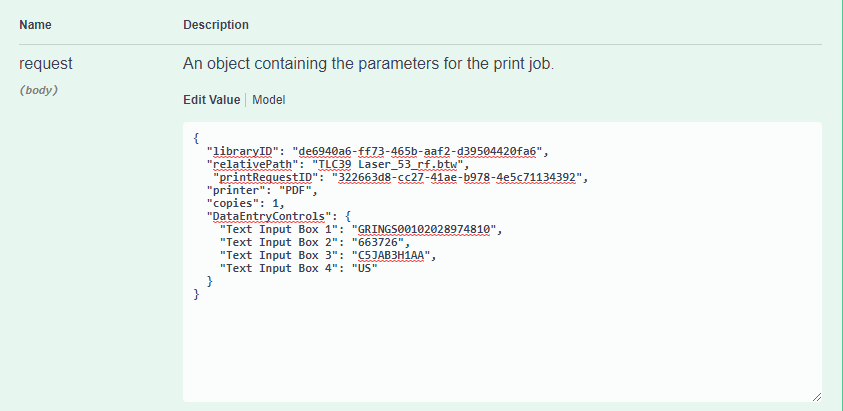
La respuesta será un error que contiene un "printRequestID" requerido. Copie "printRequestID" y añádalo a sus datos JSON. El objeto JSON final resultante, incluyendo el "printRequestID", tendrá el siguiente aspecto:
{
"libraryID": "de6940a6-ff73-465b-aaf2-d39504420fa6",
"relativePath": "TLC39 Laser_53_rf.btw",
"printRequestID": "c1cec9ba-1c42-4a74-93e1-96ecf235c403",
"printer": "PDF",
"copies": 1,
"DataEntryControls": {
"Text Input Box 1": "GRINGS00102028974810",
"Text Input Box 2": "663726",
"Text Input Box 3": "C5JAB3H1AA",
"Text Input Box 4": "US"
}
}
Sustituya “de6940a6-ff73-465b-aaf2-d39504420fa6” por su ID de Librarian.
Sustituya "printRequestID" por su "printRequestID".

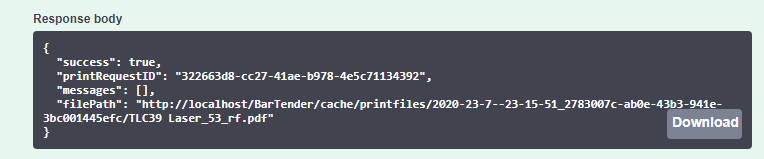
Al enviar lo anterior, obtendrá una respuesta con la ruta de acceso al PDF.

![]() Ejemplo de JavaScript: Imprimir un documento sencillo con datos mínimos
Ejemplo de JavaScript: Imprimir un documento sencillo con datos mínimos
/* ----------------------------------------------------------------------
This example demonstrates how to print a file with no data entry form using as little data as
possible such as the absolute path where the file is located,
the printer used (in this case is a PDF printer) and the number of copies
*/
// Change this to the URL, library ID, and document path that you want to print
let basePrintPortalURL = "https://example.com/Bartender/";
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
// If authentication is enabled the header requires "'Authorization': 'Bearer ' + token" to be used
},
body: JSON.stringify({
"AbsolutePath": "c:\\inetpub\\wwwroot\\BarTender\\Templates\\Document1.btw",
"Printer": "PDF",
"Copies": 2
})
})
.then(response => response.json())
.then(result => {
console.log(result);
// If successful, the pdf file path is displayed
console.log(result.filePath);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// If not successful, an error message will be displayed stating the reason why.
console.log(result.error);
// Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
//The error message 'Failed to fetch' will be displayed in case there is an issue with the request
console.error('There has been a problem with your fetch operation: ', error.message);
}); ![]() Ejemplo de JavaScript: Imprimir un documento con un único formulario de entrada de datos
Ejemplo de JavaScript: Imprimir un documento con un único formulario de entrada de datos
/*-------------------------------------------------------------------------------------------
Printing a file with a single data entry form and PDF printer */
// Change these to the URL, library ID, and document path that you want to print
let basePrintPortalURL = "https://example.com/Bartender/";
//let token = "token_value_from_authentication_call";
// Process our print job
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
// Make sure we add our authentication header to the print request using the token from previous example
//'Authorization': 'Bearer ' + token
},
body: JSON.stringify({
"AbsolutePath": "c:\\inetpub\\wwwroot\\BarTender\\wwwroot\\Templates\\Telecommunications/TLC 39/TLC39 Laser_53_rf.btw",
"Printer": "PDF",
"Copies": 2,
"SerialNumbers": 4,
"DataEntryControls": {
"Text Input Box 4": "US",
"Text Input Box 3": "C5JAB3H1AA",
"Text Input Box 2": "663726",
"Text Input Box 1": "GRINGS00102028974810" }
})
.then(response => response.json())
.then(result => {
console.log(result);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// Specify the data entry fields required to print the label
console.log(result.requiredDataEntryControls);
// If successful, a path of the result pdf lcation should display
console.log(result.filePath);
// For physical printers, displays a message "BarTender successfully sent the print job to the spooler."
console.log(result.messages);
// If not successful, an error message will be displayed stating the reason why.
console.log(result.error);
// Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
console.error('There has been a problem with your fetch operation: ', error.message);
});/*----------------------------------------------------------------------
multiple data entry forms and authentication
*/
let basePrintPortalURL = "https://example.com/Bartender/";
let token = "token_value_from_authentication_call";
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + token
},
body: JSON.stringify({
"LibraryID": "9890beae-db51-4b74-a132-d6430a06a192",
"Relativepath": "Document1.btw",
"printer": "PDF",
"copies": 1,
"DataEntryControls": {
"Text Input Box 2": "Seattle, WA",
"Text Input Box 1": "Jon Smith",
"Date Picker 1": "2020-07-17 00:00:00Z",
"Text Input Box 3": "Developer",
"Text Input Box 5": "35 years",
"Text Input Box 4": "Microsoft"
}
})
})
.then(response => response.json())
.then(result => {
console.log(result);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// Specify the data entry fields required to print the label
console.log(result.requiredDataEntryControls);
// If successful, a path of the result pdf lcation should display
console.log(result.filePath);
// For physical printers, displays a message "BarTender successfully sent the print job to the spooler."
console.log(result.messages);
//If not successful, an error message will be displayed stating the reason why.
console.log(result.error);
//Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
console.error('There has been a problem with your fetch operation: ', error.message);
});![]() Ejemplo de JavaScript: Imprimir un documento especificando una ruta relativa y una ID de librería
Ejemplo de JavaScript: Imprimir un documento especificando una ruta relativa y una ID de librería
/*--------------------------------------------------------------------------------------------
Printing a file specifying the root folder ID and relative path
This document has no data entry form */
let basePrintPortalURL = "https://example.com/Bartender/";
let token = "token_value_from_authentication_call";
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + token
},
body: JSON.stringify({
"LibraryID": "9890beae-db51-4b74-a132-d6430a06a192",
"Relativepath": "Document1.btw",
"Printer": "Zebra GX430d - ZPL",
"Copies": 2,
})
})
.then(response => response.json())
.then(result => {
console.log(result);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// Specify the data entry fields required to print the label
console.log(result.requiredDataEntryControls);
// For physical printers, displays a message "BarTender successfully sent the print job to the spooler."
console.log(result.messages);
// If not successful, an error message will be displayed, ""
console.log(result.error);
// Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
console.error('There has been a problem with your fetch operation: ', error.message);
});