列印文件 |
在 Print Portal Swagger UI 中的 AutomatedPrint 標題下,可以檢視用於列印文件的一組必要值。
為了說明 API 列印函數,我們會使用 Swagger UI 來張貼 JSON 資料,其中包含檔案名稱、印表機、列印份數和列印所需的支援資料。
對於第一個列印要求,我們會使用未關聯任何表單資料的文件。Librarian 文件的名稱是 Document1.btw。您可以按照「列舉程式庫」的教學課程步驟來取得程式庫 ID。相對路徑是檔案名稱。如果檔案在子資料夾中,則相對路徑必須包含子資料夾名稱,例如 "Production/Document2.btw",其中 Production 是資料夾的名稱。您也可以簡化列印要求,去除根資料夾元素,然後為檔案定義絕對路徑 (如第一個 JavaScript 範例及下列範例中所說明)。
{
"AbsolutePath":"c:\\inetpub\\wwwroot\\BarTender\\Templates\\Document1.btw",
"Printer":"PDF",
"Copies":2,
}
從上面的查詢中取得可用印表機的清單。為簡單起見,在此範例中我們使用 PDF 印表機。
產生的 JSON 資料描述了檔案、其父根資料夾、印表機和列印份數。
{
"libraryID":"de6940a6-ff73-465b-aaf2-d39504420fa6",
"relativePath":"Document1.btw",
"printer":"PDF",
"copies":1
}
以您的 Librarian ID 取代 "de6940a6-ff73-465b-aaf2-d39504420fa6"。
如果想要直接列印至印表機,請將 PDF 變更為有效且已連線的印表機之一。
對於具有關聯表單資料的文件,例如 TLC39 Laser_53_rf,我們會使用程式庫 ID 要求傳回資料來取得文件和資料夾資料 (請參閱「列舉程式庫」和「列舉程式庫項目」)。我們會透過瀏覽至已安裝的 Print Portal、Templates 資料夾、Telecommunications 子資料夾及其 TLC 39 子資料夾以列印 TLC39 Laser_53_rf 來取得所需的表單資料。選取「列印」會顯示表單需求和表單預設資料,如下所示:
序號:GRINGS00102028974810
ECI:663726
CLEI:C5JAB3H1AA
國家:US
包含表單資料的檔案需要兩次 API 傳遞。您需要提交第一個要求來取得將列出必要 "printRequestID" 的錯誤訊息。初始 TLC39 Laser_53_rf 及其所需的表單資料要求如下所示:
{
"libraryID":"de6940a6-ff73-465b-aaf2-d39504420fa6",
"relativePath":"TLC39 Laser_53_rf.btw",
"printer":"PDF",
"copies":1,
"DataEntryControls":{
"Text Input Box 1":"GRINGS00102028974810",
"Text Input Box 2":"663726",
"Text Input Box 3":"C5JAB3H1AA",
"Text Input Box 4":"US"
}
}
對於上述內容,以您的 Librarian ID 取代 "de6940a6-ff73-465b-aaf2-d39504420fa6"。
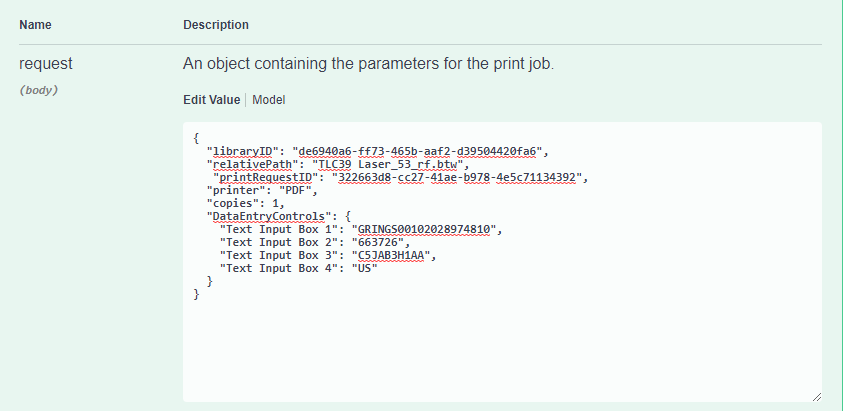
回應將是包含必要 "printRequestID" 的錯誤。複製 "printRequestID" 並將其新增至您的 JSON 資料中。最終產生的 JSON 物件 (包括 "printRequestID") 將如下所示:
{
"libraryID":"de6940a6-ff73-465b-aaf2-d39504420fa6",
"relativePath":"TLC39 Laser_53_rf.btw",
"printRequestID":"c1cec9ba-1c42-4a74-93e1-96ecf235c403",
"printer":"PDF",
"copies":1,
"DataEntryControls":{
"Text Input Box 1":"GRINGS00102028974810",
"Text Input Box 2":"663726",
"Text Input Box 3":"C5JAB3H1AA",
"Text Input Box 4":"US"
}
}
以您的 Librarian ID 取代 "de6940a6-ff73-465b-aaf2-d39504420fa6"。
以您的 "printRequestID" 取代 "printRequestID"。

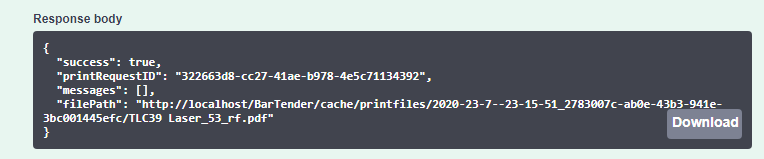
提交上述內容會產生含有 PDF 路徑的回應。

/* ----------------------------------------------------------------------
This example demonstrates how to print a file with no data entry form using as little data as
possible such as the absolute path where the file is located,
the printer used (in this case is a PDF printer) and the number of copies
*/
// Change this to the URL, library ID, and document path that you want to print
let basePrintPortalURL = "https://example.com/Bartender/";
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
// If authentication is enabled the header requires "'Authorization': 'Bearer ' + token" to be used
},
body: JSON.stringify({
"AbsolutePath": "c:\\inetpub\\wwwroot\\BarTender\\Templates\\Document1.btw",
"Printer": "PDF",
"Copies": 2
})
})
.then(response => response.json())
.then(result => {
console.log(result);
// If successful, the pdf file path is displayed
console.log(result.filePath);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// If not successful, an error message will be displayed stating the reason why.
console.log(result.error);
// Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
//The error message 'Failed to fetch' will be displayed in case there is an issue with the request
console.error('There has been a problem with your fetch operation: ', error.message);
}); /*-------------------------------------------------------------------------------------------
Printing a file with a single data entry form and PDF printer */
// Change these to the URL, library ID, and document path that you want to print
let basePrintPortalURL = "https://example.com/Bartender/";
//let token = "token_value_from_authentication_call";
// Process our print job
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
// Make sure we add our authentication header to the print request using the token from previous example
//'Authorization': 'Bearer ' + token
},
body: JSON.stringify({
"AbsolutePath": "c:\\inetpub\\wwwroot\\BarTender\\wwwroot\\Templates\\Telecommunications/TLC 39/TLC39 Laser_53_rf.btw",
"Printer": "PDF",
"Copies": 2,
"SerialNumbers": 4,
"DataEntryControls": {
"Text Input Box 4": "US",
"Text Input Box 3": "C5JAB3H1AA",
"Text Input Box 2": "663726",
"Text Input Box 1": "GRINGS00102028974810" }
})
.then(response => response.json())
.then(result => {
console.log(result);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// Specify the data entry fields required to print the label
console.log(result.requiredDataEntryControls);
// If successful, a path of the result pdf lcation should display
console.log(result.filePath);
// For physical printers, displays a message "BarTender successfully sent the print job to the spooler."
console.log(result.messages);
// If not successful, an error message will be displayed stating the reason why.
console.log(result.error);
// Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
console.error('There has been a problem with your fetch operation: ', error.message);
});![]() JavaScript 範例:列印具有多重資料輸入表單和驗證的文件
JavaScript 範例:列印具有多重資料輸入表單和驗證的文件
/*----------------------------------------------------------------------
multiple data entry forms and authentication
*/
let basePrintPortalURL = "https://example.com/Bartender/";
let token = "token_value_from_authentication_call";
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + token
},
body: JSON.stringify({
"LibraryID": "9890beae-db51-4b74-a132-d6430a06a192",
"Relativepath": "Document1.btw",
"printer": "PDF",
"copies": 1,
"DataEntryControls": {
"Text Input Box 2": "Seattle, WA",
"Text Input Box 1": "Jon Smith",
"Date Picker 1": "2020-07-17 00:00:00Z",
"Text Input Box 3": "Developer",
"Text Input Box 5": "35 years",
"Text Input Box 4": "Microsoft"
}
})
})
.then(response => response.json())
.then(result => {
console.log(result);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// Specify the data entry fields required to print the label
console.log(result.requiredDataEntryControls);
// If successful, a path of the result pdf lcation should display
console.log(result.filePath);
// For physical printers, displays a message "BarTender successfully sent the print job to the spooler."
console.log(result.messages);
//If not successful, an error message will be displayed stating the reason why.
console.log(result.error);
//Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
console.error('There has been a problem with your fetch operation: ', error.message);
});![]() JavaScript 範例:透過指定相對路徑和程式庫 ID 列印文件
JavaScript 範例:透過指定相對路徑和程式庫 ID 列印文件
/*--------------------------------------------------------------------------------------------
Printing a file specifying the root folder ID and relative path
This document has no data entry form */
let basePrintPortalURL = "https://example.com/Bartender/";
let token = "token_value_from_authentication_call";
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + token
},
body: JSON.stringify({
"LibraryID": "9890beae-db51-4b74-a132-d6430a06a192",
"Relativepath": "Document1.btw",
"Printer": "Zebra GX430d - ZPL",
"Copies": 2,
})
})
.then(response => response.json())
.then(result => {
console.log(result);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// Specify the data entry fields required to print the label
console.log(result.requiredDataEntryControls);
// For physical printers, displays a message "BarTender successfully sent the print job to the spooler."
console.log(result.messages);
// If not successful, an error message will be displayed, ""
console.log(result.error);
// Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
console.error('There has been a problem with your fetch operation: ', error.message);
});