打印文档 |
打印文档所需的一组值可以在 Print Portal Swagger UI 中的 AutomatedPrint 标题下进行查看。
为了演示 API 打印函数,我们将使用 Swagger UI 来发布 JSON 数据,其中包含打印所需的文件名、打印机、份数和支持数据。
对于第一个打印请求,我们将使用未关联任何表单数据的文档。Librarian 文档的名称是 Document1.btw。要获取库 ID,可以按照“枚举库”的教程步骤来操作。相对路径是文件名。如果文件位于子文件夹中,相对路径将包含子文件夹名称,例如,“Production/Document2.btw”,其中 Production 是文件夹名称。您也可以简化打印请求,消除根文件夹元素,然后定义文件的绝对路径(如第一个 JavaScript 示例和下面的内容所示)。
{
"AbsolutePath":"c:\\inetpub\\wwwroot\\BarTender\\Templates\\Document1.btw",
"Printer":"PDF",
"Copies":2,
}
通过上述查询可获取一个可用打印机的列表。在此示例中,为简便起见,我们将使用 PDF 打印机。
生成的 JSON 数据是对文件、其父根文件夹、打印机和份数的描述。
{
"libraryID":"de6940a6-ff73-465b-aaf2-d39504420fa6",
"relativePath":"Document1.btw",
"printer":"PDF",
"copies":1
}
将“de6940a6-ff73-465b-aaf2-d39504420fa6”替换为您的 Librarian ID。
如果要直接打印到您的打印机,请将 PDF 更改为有效的已连接打印机之一。
对于关联了表单数据的文档(例如,TLC39 Laser_53_rf),我们将使用库 ID 请求返回数据来获取文档和文件夹数据(请参阅“枚举库”和“枚举库项目”)。我们将浏览到所安装的 PrintPortal、Templates 文件夹、Telecommunications 子文件夹、其 TLC 39 子文件夹来打印 TLC39 Laser_53_rf,从而获取所需的表单数据。选择“打印”将显示表单要求和表单默认数据,如下所示:
序列号:GRINGS00102028974810
ECI:663726
CLEI:C5JAB3H1AA
国家/地区:US
包含表单数据的文件需要两次 API 传递。您需要提交第一个请求,以获取将列出所需“printRequestID”的错误消息。初始 TLC39 Laser_53_rf 及其所需表单数据请求将类似于以下内容:
{
"libraryID":"de6940a6-ff73-465b-aaf2-d39504420fa6",
"relativePath":"TLC39 Laser_53_rf.btw",
"printer":"PDF",
"copies":1,
"DataEntryControls":{
"Text Input Box 1":"GRINGS00102028974810",
"Text Input Box 2":"663726",
"Text Input Box 3":"C5JAB3H1AA",
"Text Input Box 4":"US"
}
}
对于上述内容,将“de6940a6-ff73-465b-aaf2-d39504420fa6”替换为您的 Librarian ID。
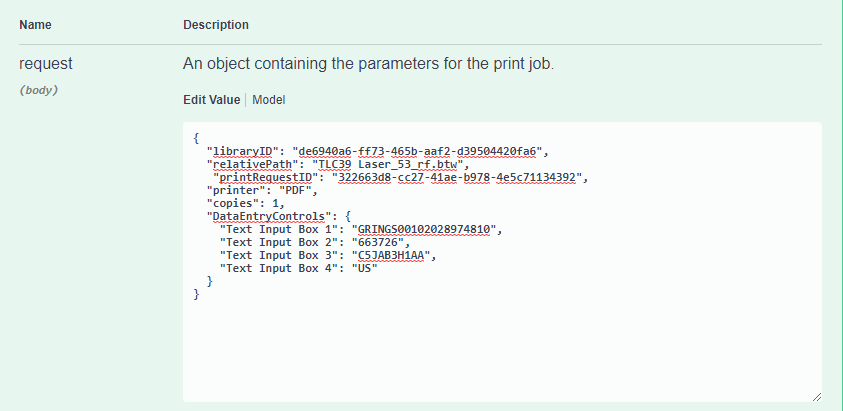
响应将是包含所需“printRequestID”的错误。复制“printRequestID”,然后将其添加到 JSON 数据。最终生成的 JSON 对象(包括“printRequestID”)将类似于以下内容:
{
"libraryID":"de6940a6-ff73-465b-aaf2-d39504420fa6",
"relativePath":"TLC39 Laser_53_rf.btw",
"printRequestID":"c1cec9ba-1c42-4a74-93e1-96ecf235c403",
"printer":"PDF",
"copies":1,
"DataEntryControls":{
"Text Input Box 1":"GRINGS00102028974810",
"Text Input Box 2":"663726",
"Text Input Box 3":"C5JAB3H1AA",
"Text Input Box 4":"US"
}
}
将“de6940a6-ff73-465b-aaf2-d39504420fa6”替换为您的 Librarian ID。
将“printRequestID”替换为您的“printRequestID”。

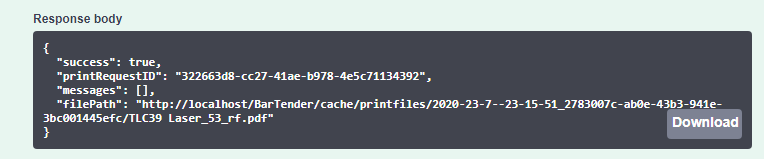
提交上述内容会生成带有 PDF 路径的响应。

/* ----------------------------------------------------------------------
This example demonstrates how to print a file with no data entry form using as little data as
possible such as the absolute path where the file is located,
the printer used (in this case is a PDF printer) and the number of copies
*/
// Change this to the URL, library ID, and document path that you want to print
let basePrintPortalURL = "https://example.com/Bartender/";
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
// If authentication is enabled the header requires "'Authorization': 'Bearer ' + token" to be used
},
body: JSON.stringify({
"AbsolutePath": "c:\\inetpub\\wwwroot\\BarTender\\Templates\\Document1.btw",
"Printer": "PDF",
"Copies": 2
})
})
.then(response => response.json())
.then(result => {
console.log(result);
// If successful, the pdf file path is displayed
console.log(result.filePath);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// If not successful, an error message will be displayed stating the reason why.
console.log(result.error);
// Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
//The error message 'Failed to fetch' will be displayed in case there is an issue with the request
console.error('There has been a problem with your fetch operation: ', error.message);
}); /*-------------------------------------------------------------------------------------------
Printing a file with a single data entry form and PDF printer */
// Change these to the URL, library ID, and document path that you want to print
let basePrintPortalURL = "https://example.com/Bartender/";
//let token = "token_value_from_authentication_call";
// Process our print job
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
// Make sure we add our authentication header to the print request using the token from previous example
//'Authorization': 'Bearer ' + token
},
body: JSON.stringify({
"AbsolutePath": "c:\\inetpub\\wwwroot\\BarTender\\wwwroot\\Templates\\Telecommunications/TLC 39/TLC39 Laser_53_rf.btw",
"Printer": "PDF",
"Copies": 2,
"SerialNumbers": 4,
"DataEntryControls": {
"Text Input Box 4": "US",
"Text Input Box 3": "C5JAB3H1AA",
"Text Input Box 2": "663726",
"Text Input Box 1": "GRINGS00102028974810" }
})
.then(response => response.json())
.then(result => {
console.log(result);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// Specify the data entry fields required to print the label
console.log(result.requiredDataEntryControls);
// If successful, a path of the result pdf lcation should display
console.log(result.filePath);
// For physical printers, displays a message "BarTender successfully sent the print job to the spooler."
console.log(result.messages);
// If not successful, an error message will be displayed stating the reason why.
console.log(result.error);
// Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
console.error('There has been a problem with your fetch operation: ', error.message);
});![]() JavaScript 示例:打印具有多个数据输入表单和身份验证的文档
JavaScript 示例:打印具有多个数据输入表单和身份验证的文档
/*----------------------------------------------------------------------
multiple data entry forms and authentication
*/
let basePrintPortalURL = "https://example.com/Bartender/";
let token = "token_value_from_authentication_call";
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + token
},
body: JSON.stringify({
"LibraryID": "9890beae-db51-4b74-a132-d6430a06a192",
"Relativepath": "Document1.btw",
"printer": "PDF",
"copies": 1,
"DataEntryControls": {
"Text Input Box 2": "Seattle, WA",
"Text Input Box 1": "Jon Smith",
"Date Picker 1": "2020-07-17 00:00:00Z",
"Text Input Box 3": "Developer",
"Text Input Box 5": "35 years",
"Text Input Box 4": "Microsoft"
}
})
})
.then(response => response.json())
.then(result => {
console.log(result);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// Specify the data entry fields required to print the label
console.log(result.requiredDataEntryControls);
// If successful, a path of the result pdf lcation should display
console.log(result.filePath);
// For physical printers, displays a message "BarTender successfully sent the print job to the spooler."
console.log(result.messages);
//If not successful, an error message will be displayed stating the reason why.
console.log(result.error);
//Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
console.error('There has been a problem with your fetch operation: ', error.message);
});![]() JavaScript 示例:通过指定相对路径和库 ID 打印文档
JavaScript 示例:通过指定相对路径和库 ID 打印文档
/*--------------------------------------------------------------------------------------------
Printing a file specifying the root folder ID and relative path
This document has no data entry form */
let basePrintPortalURL = "https://example.com/Bartender/";
let token = "token_value_from_authentication_call";
fetch(basePrintPortalURL + 'print', {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + token
},
body: JSON.stringify({
"LibraryID": "9890beae-db51-4b74-a132-d6430a06a192",
"Relativepath": "Document1.btw",
"Printer": "Zebra GX430d - ZPL",
"Copies": 2,
})
})
.then(response => response.json())
.then(result => {
console.log(result);
// The printRequestID is used to continue the print job in case of a fail request
console.log(result.printRequestID);
// Specify the data entry fields required to print the label
console.log(result.requiredDataEntryControls);
// For physical printers, displays a message "BarTender successfully sent the print job to the spooler."
console.log(result.messages);
// If not successful, an error message will be displayed, ""
console.log(result.error);
// Displays the status code of the error message
console.log(result.statusCode);
})
.catch(error => {
console.error('There has been a problem with your fetch operation: ', error.message);
});