Exemple de formatage HTML
Exemple de formatage HTML
L’exemple suivant illustre l’utilisation du HTML dans un objet texte.
<html>
<head>
<style>
body {font-size:8pt; font-family: Arial;}
table {background: AntiqueWhite; width: 300px;}
th {background: DarkBlue; color: White;}
td {border: solid 1px;}
</style>
</head>
<body>
<table>
<tr>
<th> Prénom </th>
<th> Nom </th>
<th> Ville </th>
<th> État </th>
</tr>
<tr>
<td> Lisa </td>
<td> Johnson </td>
<td> Seattle </td>
<td> WA </td>
</tr>
<tr>
<td> John </td>
<td> Smith </td>
<td> Baltimore </td>
<td> MD </td>
</tr>
<tr>
<td> Sarah </td>
<td> Donahue </td>
<td> Dallas </td>
<td> TX </td>
</tr>
</table>
</body>
</html>
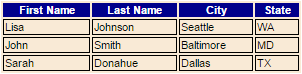
Lorsque le code ci-dessus est inséré dans un objet texte, l’objet suivant est imprimé sur votre élément :