HyperText Markup Language, commonly abbreviated as HTML, is a markup language that allows you to format objects using tags. It is predominantly used to format websites, but can be used with BarTender to format a text object. For more information, see Supported HTML Tags.
To configure a text object to accept HTML input
-
Select the  icon on the object toolbar. Alternatively, select Text from the Create menu.
icon on the object toolbar. Alternatively, select Text from the Create menu.
-
Under Markup Language Containers, select HTML.
-
Click at the desired location on the template to add the text object.
-
Double-click on the text object to open the Text Properties dialog. Alternatively, select Properties from the object's context menu.
-
Select Markup Language from the list of available property pages.
-
Under Markup Language, verify that HyperText Markup Language (HTML) is selected from the dropdown list.
-
Select the desired data source from the Navigation Pane to display the Data Source property page.
-
Input the desired HTML into the Embedded Data field. Alternatively, you can modify the source to automatically import HTML from another data source, such as a database or VB Script.
Example Using HTML Formatting
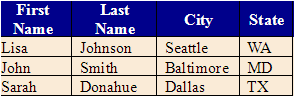
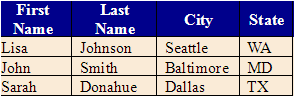
The following example demonstrates the use of HTML inside of a text object.
<table style="background: AntiqueWhite;" border="1" width="300">
<tr style="background: DarkBlue; color: White">
<th> First Name </th>
<th> Last Name </th>
<th> City </th>
<th> State </th>
</tr>
<tr>
<td> Lisa </td>
<td> Johnson </td>
<td> Seattle </td>
<td> WA </td>
</tr>
<tr>
<td> John </td>
<td> Smith </td>
<td> Baltimore </td>
<td> MD </td>
</tr>
<tr>
<td> Sarah </td>
<td> Donahue </td>
<td> Dallas </td>
<td> TX </td>
</tr>
</table>
When the example code above is inserted into a text object, the following object will be printed on your item:

Open topic with navigation
![]() icon on the object toolbar. Alternatively, select Text from the Create menu.
icon on the object toolbar. Alternatively, select Text from the Create menu.